This fantastic project helps sustain the livelihoods of local people living in some of the world's harshest environments. This excellent work is reliant on the generous donations and gifts managed through Tree Aid's website, which was in need of considerable improvements to the design and navigability. As part of the new build, we delivered;
- A new CMS, powered by Umbraco 8
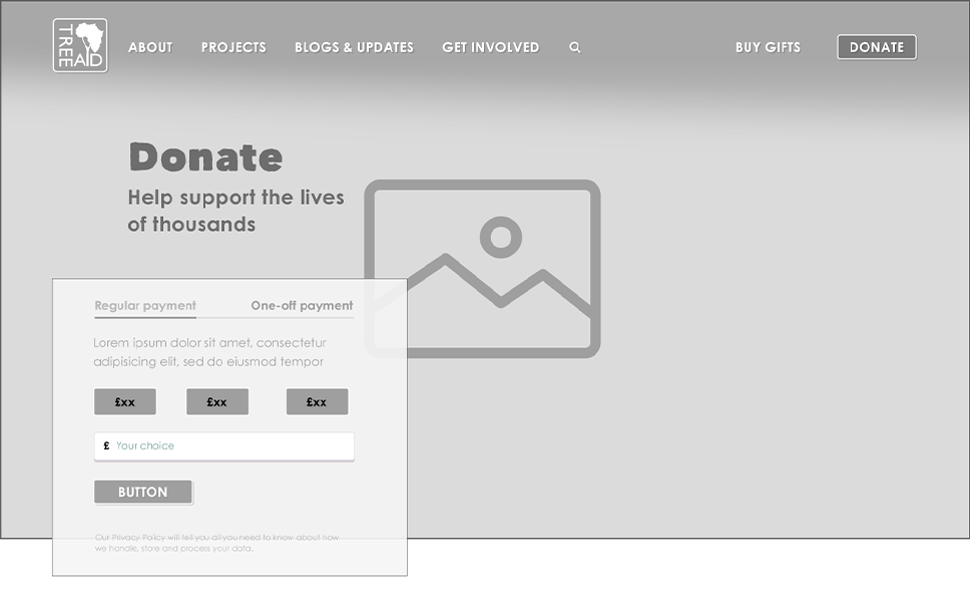
- Highly polished design & navigation treatment
- UX expertise to drive donations & gifting
- UX/User testing using eye tracking & mobile device cameras
- Direct Debit and Credit/Debit card integration (Stripe)
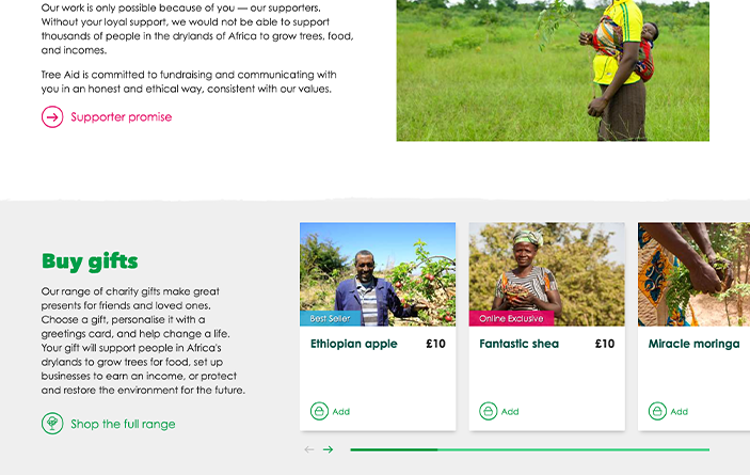
- Donation & e-commence shop management (Raiser's Edge)
- E-commerce Tracking










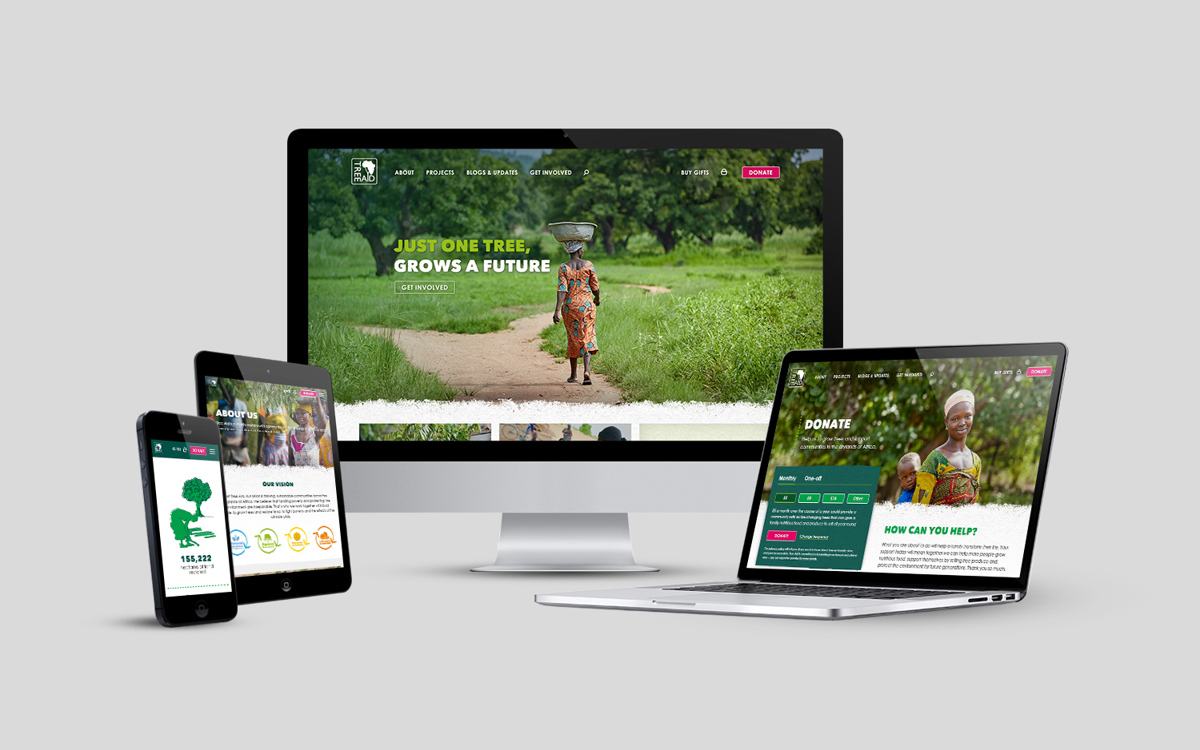
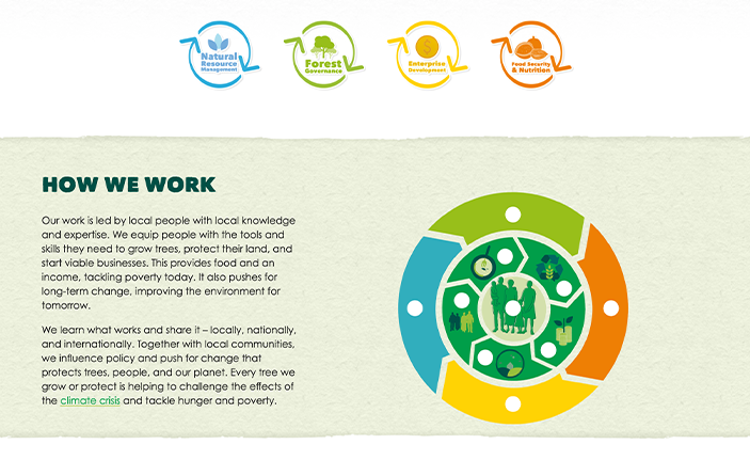
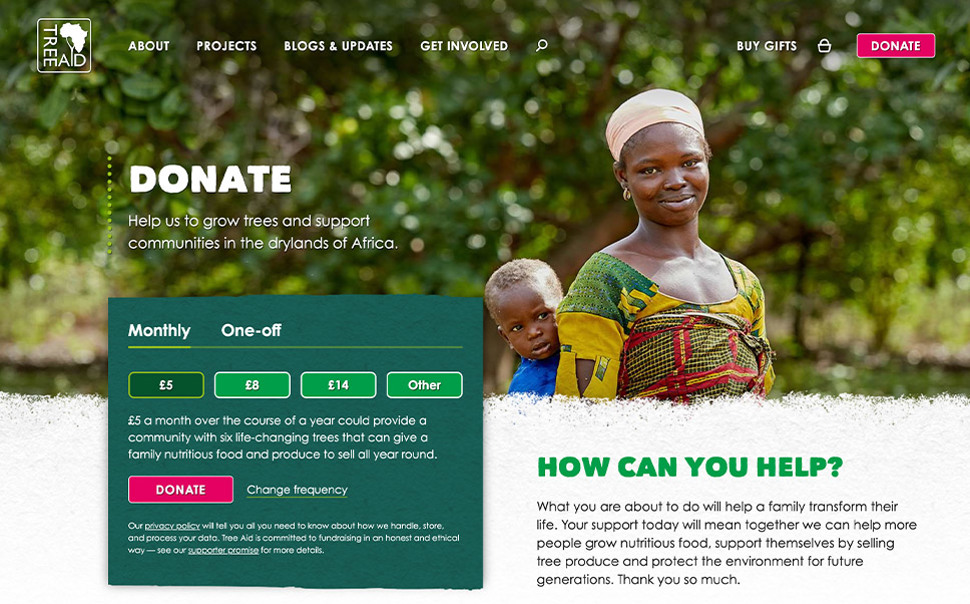
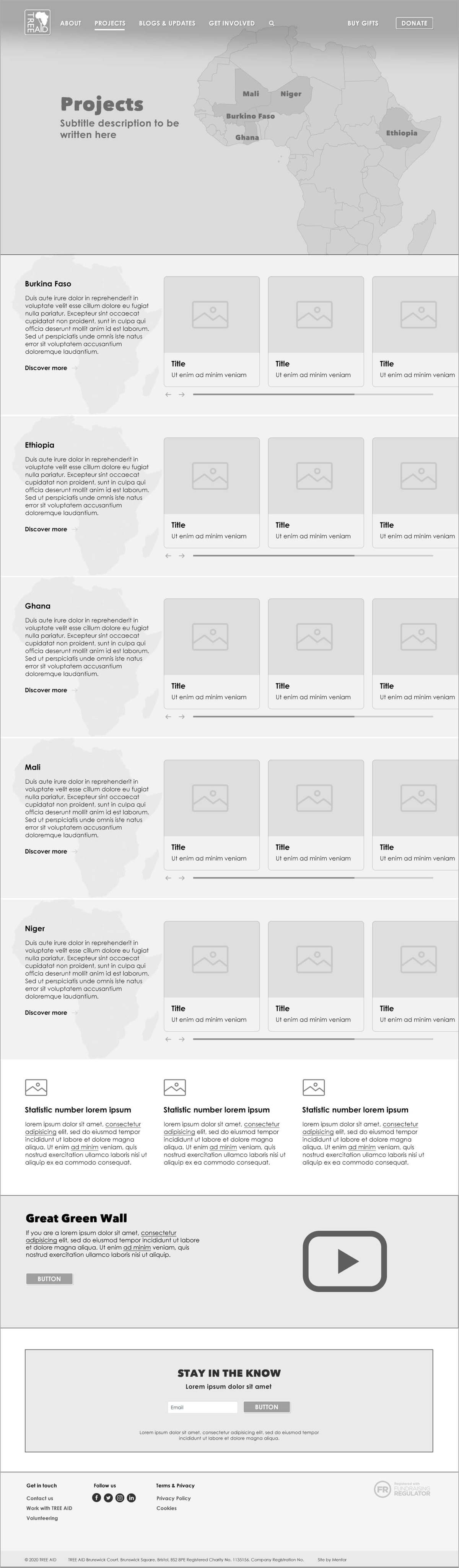
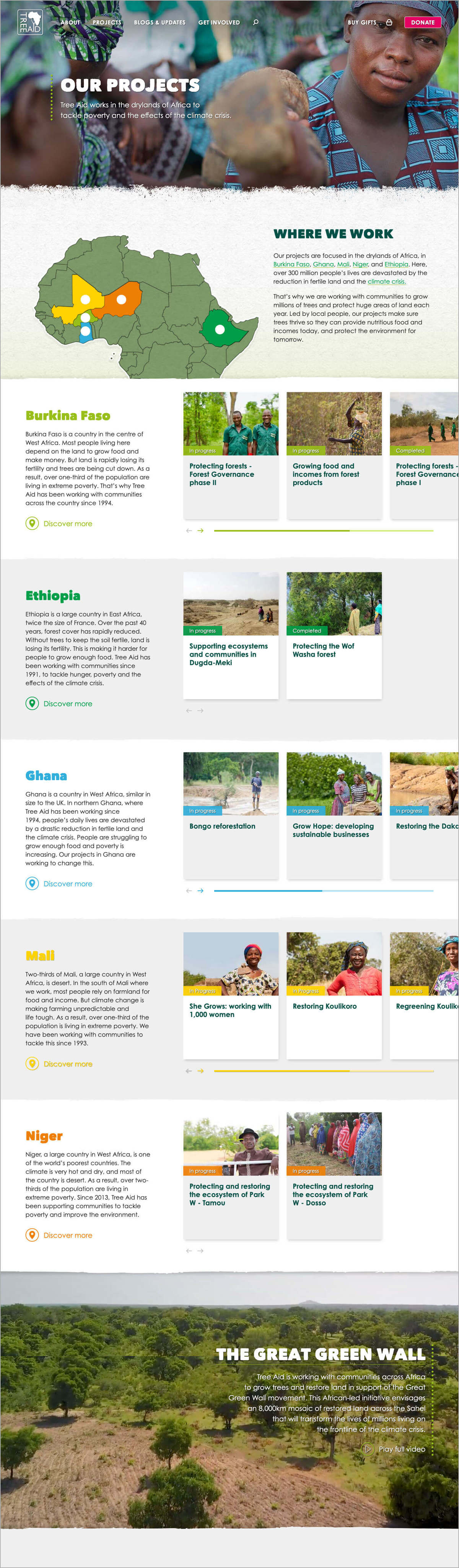
Ahead of the build, we brought together our UX / Creative teams and Tree Aid’s key stakeholders, to identify the key users of the website and to understand the charity's objectives. Our detailed business analysis and planning phase led our team to deliver this impactful, image-led design crafted to trigger the desired conversions and encourage individuals to interact with the donations and gifting features.
Mentor Digital developed eye-catching animated statistics to communicate the number of trees grown and planted by Tree Aid, as well as counting up the numbers of people helped, and the hectares of land restored. This eye-catching micro UX design gives users valuable information around where donations are being spent and encourages contributions.
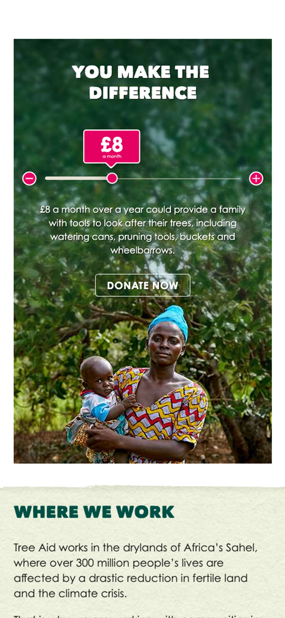
Mentor designed and developed a brand new approach to the donations functionality, making it much more interactive. We replaced the static buttons with a slider, which when interacted with, rewards the user with details of what each monthly donation might provide for a community.

“Oxfam has just launched their new site and I think ours is better, and so does our Chief Executive - so that says a lot as they are far, far bigger than us!”
Sally Airey - Communications Manager at Tree AidJust one tree, grows a future


